Background Information
Background Information
Web Vitals are metrics that Google considers to be important in a webpage with regard to the quality of user experience. Optimising these metrics will likely lead to the long-term success of the site by delivering a great user experience.
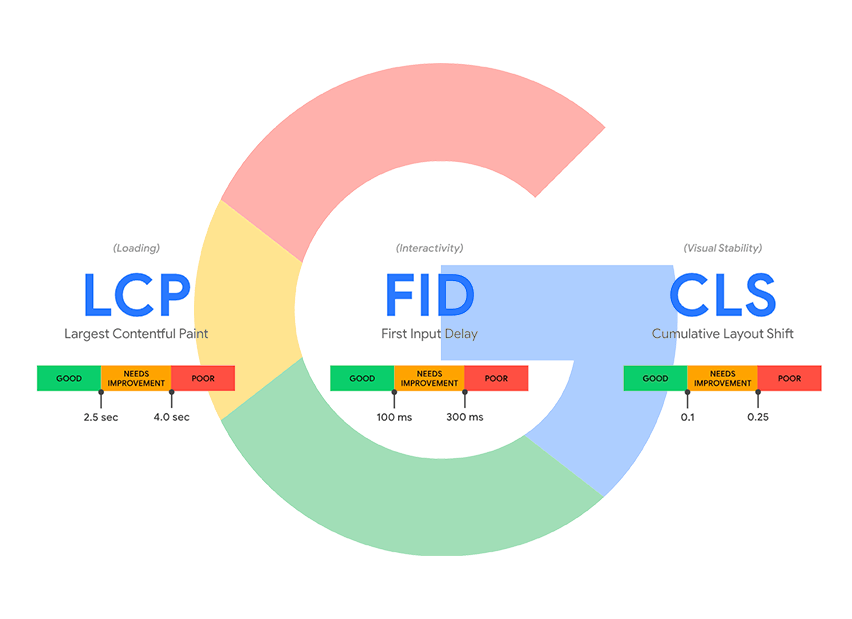
A subset of Web Vitals are ‘Core Web Vitals’ and are made up of three metrics: Largest Contentful Paint, First Input Delay and Cumulative Layout Shift. Interaction to Next Paint (INP) is scheduled to replace First Input Delay (FID) in March 2024.
If you are managing a website you shouldn’t need to be a performance specialist with an in-depth knowledge of UX to understand the quality of user experience. Core Web Vitals make the priorities of your site clear and simplify making the enhancements to your site to stay competitive.
Want an insight into how your site currently stands? You can check it here: https://pagespeed.web.dev/
However, it is very important to note that this data only captures your site’s performance at the time of the test. The only way to get an accurate picture of your user experience is to monitor these metrics on a daily basis. This is where RapidSpike comes in.

The Current Core Web Vitals. In 2024, Interaction to Next Paint (INP) will replace FID.