Google Lighthouse Monitor
Google Lighthouse Monitor
Google Lighthouse is a powerful tool for evaluating web page quality. You can run lighthouse checks in the Google Chrome Browser, but RapidSpike allows you to automate these checks under lab conditions (on both mobile and desktop).
Google Lighthouse, an open-source tool, audits websites based on five key categories:
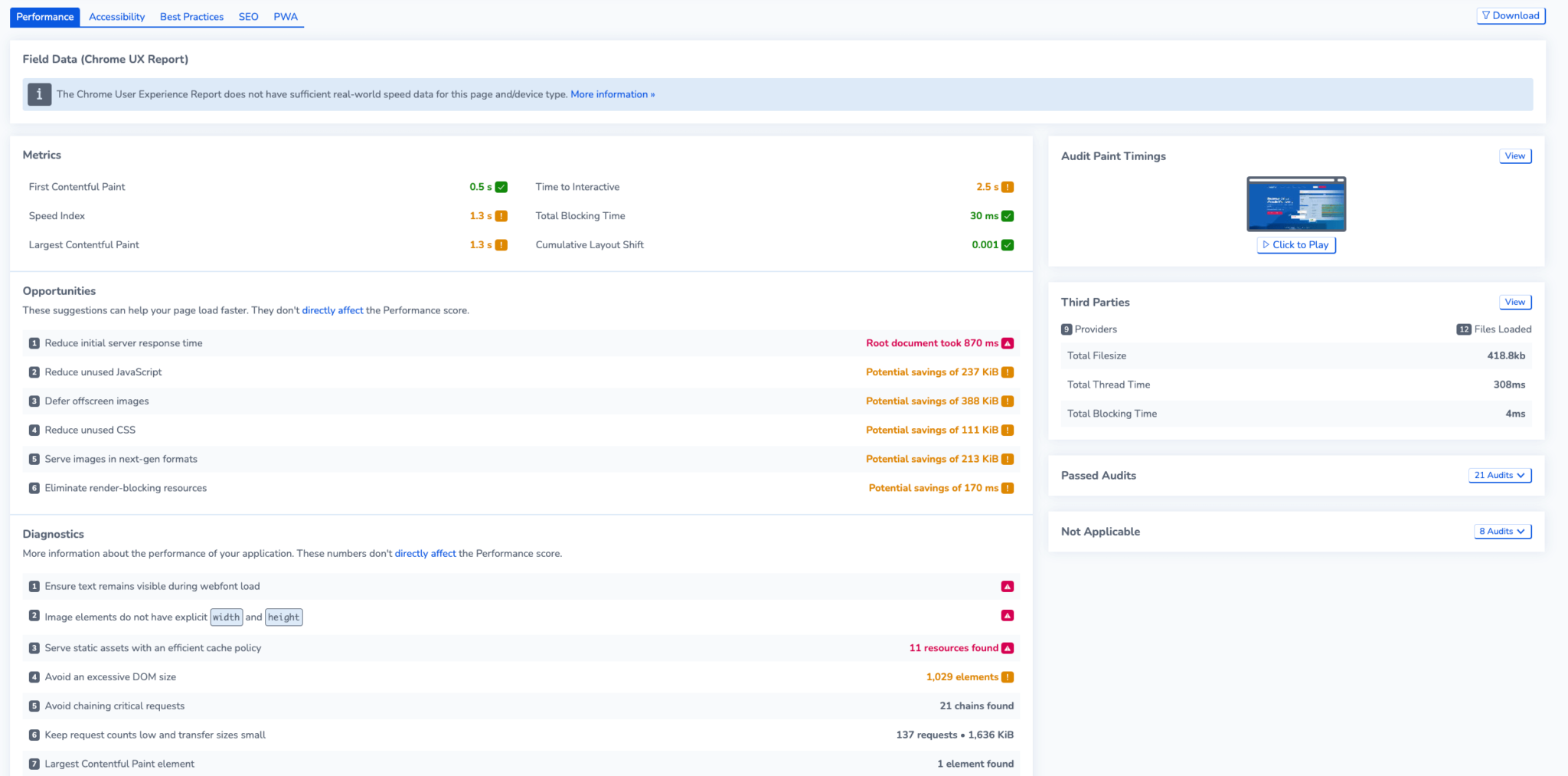
Performance: This uses metrics like First Contentful Paint, Time to Interactive, Speed Index, Total Blocking Time, Largest Contentful Paint, and Cumulative Layout Shift, which gauge the loading speed and user experience of your web pages. The performance tab includes Web Vitals data.
Accessibility: Evaluate your website’s accessibility through pass/fail criteria related to contrast, navigation, and names/labels.
Best Practices: This assesses the quality of your web app’s code, including trust and safety as well as general audits.
SEO (Search Engine Optimization): Identify ways to enhance web crawler readability and audits for better SEO practices.
Progressive Web Apps (PWA): Assess your website’s PWA readiness. See tips on how to optimize installability and check for PWA compliance.

The Performance Audit in Google Lighthouse – presented in a handy tab in RapidSpike
The Lighthouse Monitor we wouldn’t recommend being as frequent and instead being set to a frequency of either 12 or 24 hours (daily). This is because the monitor captures a large amount of data which is good to track but not very useful at higher frequencies.