The Core Web Vitals
The Core Web Vitals
We are now going to dig a little deeper into the Core Web Vitals:
- LCP (Largest Contentful Paint) – Measuring the time taken for different content blocks to load.
- CLS (Cumulative Layout Shift) – Identifies links or buttons that shift after a webpage has loaded.
- FID (First Input Delay) – Measuring input latency, Aka the time taken for a page element to respond to a user’s input.
One thing to remember is that those metrics don’t provide the whole picture of your site however definitely will impact a visitor’s experience on your site.

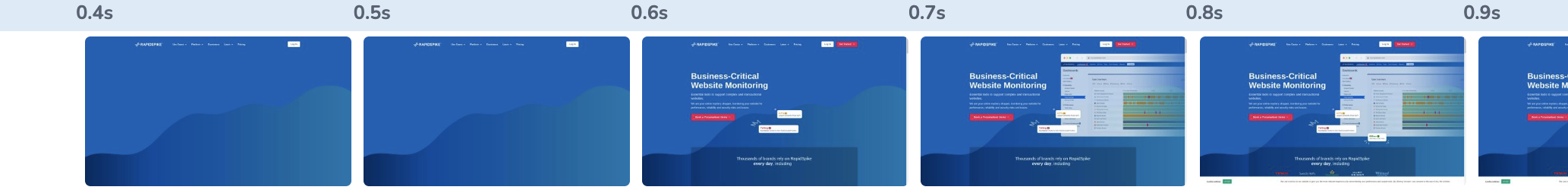
A ‘filmstrip’ of the RapidSpike webpage loading. Notice how things are appearing at different times.
Core Web Vitals measure how easily (and quickly) the user is able to access the key content on the page.