Viewports
Viewports
Viewports are the browser window. This is anything you can see on the screen. Different devices have different viewports; a mobile viewport will look very different from a desktop one. Many modern websites are designed to look different on a mobile device compared to a desktop one (responsive design). Therefore, changing the viewport can simulate different devices. For example, if you resize your desktop browser window then you will often switch to the mobile view of the website.
In RapidSpike’s Page Load Monitors and User Journeys, you have the option to change the viewport size to simulate different devices.
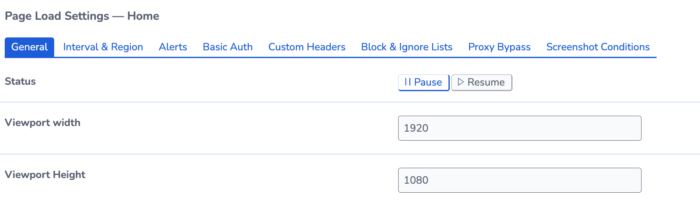
When you create a new user journey or page load monitor, the viewport is set to 1920×1080 to resemble most desktop browsers.
To change the viewport size, go to user journey settings (or the script editor) or page load settings and enter the viewport size for your preferred device.

Read More