Block or ignore elements
RapidSpike’s User Journey and Page Load monitors automatically check all elements loaded on a page for errors. If you are encountering persistent errors caused by specific elements, you can either block or ignore these elements.
What are Blocked and Ignored Elements?
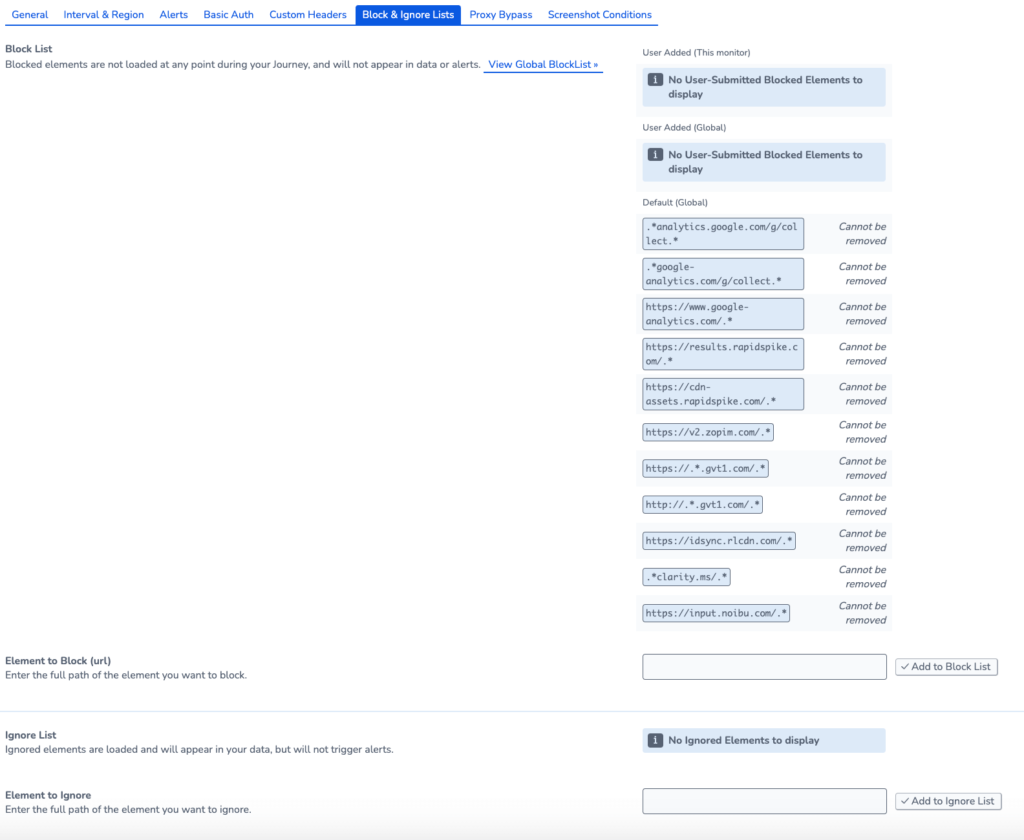
Blocked elements are not loaded at any point during your Journey, and will not appear in data or alerts.
Ignored elements are loaded and will appear in your data, but will not trigger alerts.
Blocking/Ignoring elements is generally recommended in situations where third-party elements are blocking access to RapidSpike’s monitors. In this case, by blocking or ignoring elements users can focus on their website’s performance and minimise false alerts.

Block or Ignore Lists
Go to the Page Load Settings or User Journey settings. On the Block & Ignore Lists tab, go to Element to Block and enter the full path of the element.
You can use regular expressions (regex) to do this. Add a .* before and after the URL. For example: .*rapidspike.com.* would match any element that contains “rapidspike.com” in its URL.
Global Lists
You may want to block elements for all monitors on your account. Go to Settings > Global Settings > Block List to see options for adding or removing elements from the block list.