Using Steps and Actions Effectively
User Journeys emulate a real user interacting with your webpage. RapidSpike loads your site in a real browser and uses a script to interact with the page. This script is formed out of Steps and Actions. Using steps and actions is fundamental to creating scripts for your User Journeys.
For an in-depth guide, you can enrol on our Academy Course on User Journeys.
Recommended Structure for Steps and Actions
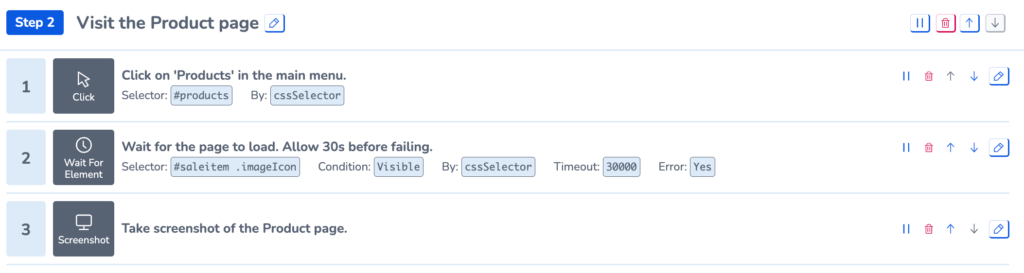
Every User Journey should follow the recommended structure for actions:
- A Click action (except for the first step) takes the user to a new page.
- A WaitForElement pauses the journey whilst a key element loads. This is usually the first thing on the page you want the user to click on – such as a product listing.
- Any other actions where the user is interacting on the current page (do not click on anything which takes the user to a new page; this will be the start of the next step).
- A Screenshot to visualise the page.