Content Checks
You can add a content check to your uptime monitor to check for something within your page’s static HTML. The content check does not render the page in a browser. Instead, content checks test the HTML that comes from the server.
Setting Up a Content Check
When setting up a Content Check, we advise making sure that the monitor can view the HTML.
The content you can see within your browser will not always be visible within the static HTML. This is because web browsers often use CSS or execute JavaScript code on web pages, which can modify the page and load additional content after the initial page load. Elements generated or modified by JavaScript and CSS may not be present in the HTML.
The best way to check this is using something called a curl request. Curl retrieves static HTML content directly from the web server. For best results, using a Curl Request first to check the HTML can verify that the content can be checked by the uptime monitor.
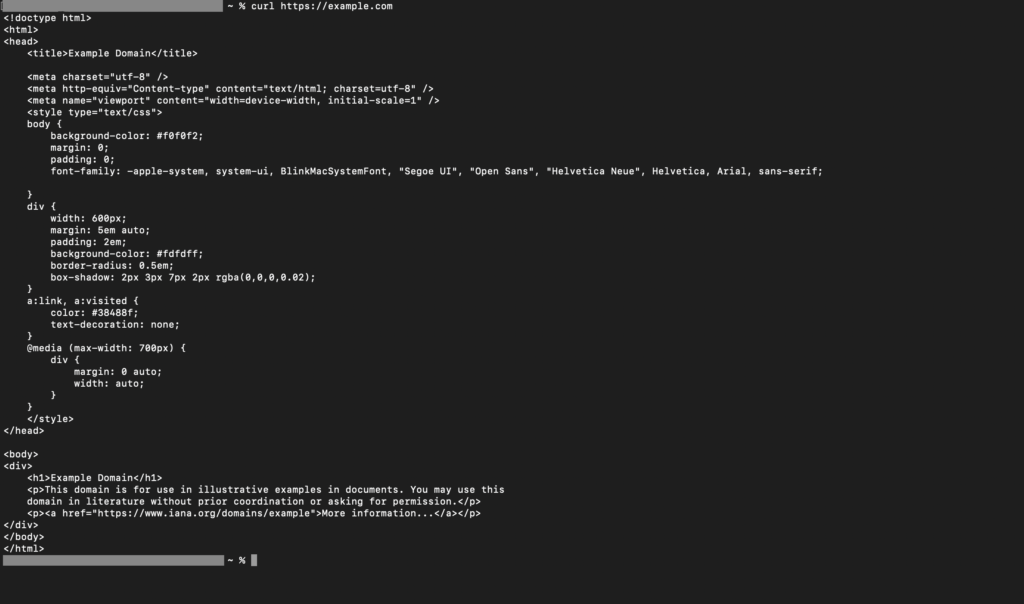
To use Curl to retrieve the HTML content of a web page, you can perform a GET request by following these steps:
Open the Terminal on your computer and type in the following prompt.
curl https://example.comReplace example.com with your site URL. This command will send a GET request to this URL and display the response in the terminal. This will show the HTML content of the page in your terminal.

The Uptime monitor will be able to check for any content which is within this HTML.
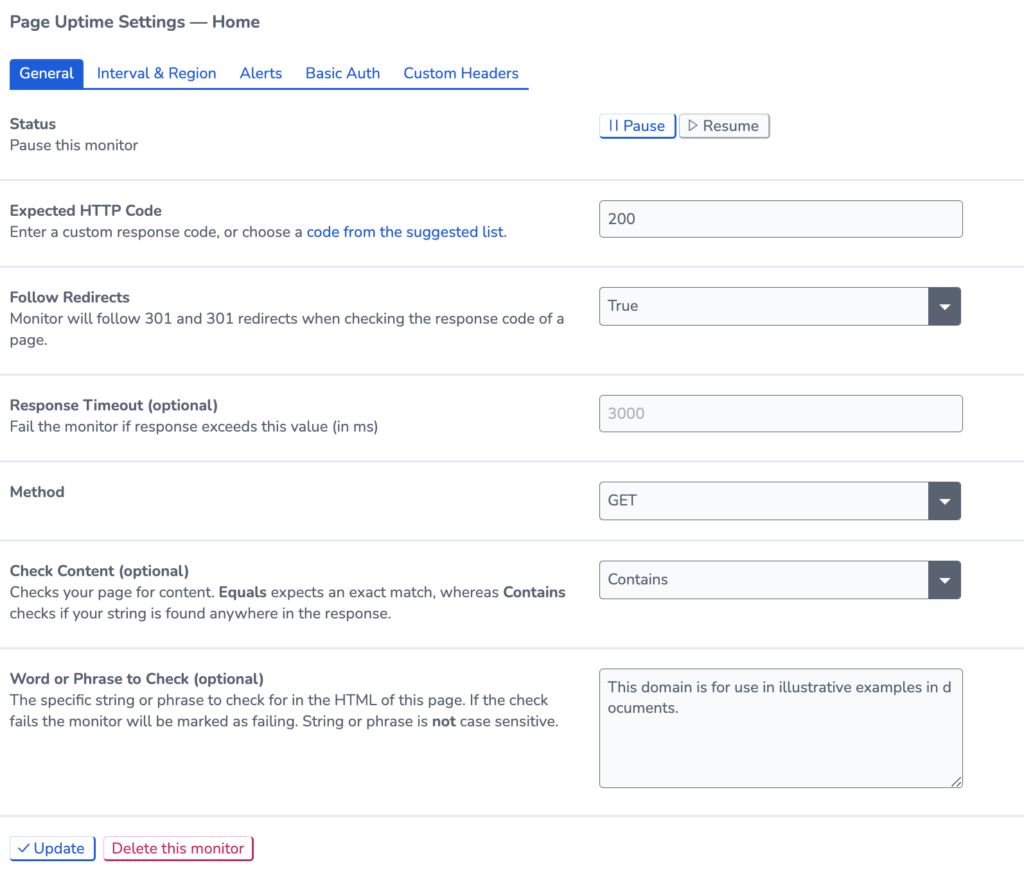
In Uptime Settings, you can add the Word or Phrase to check. You should also set a condition (Equals, Contains, Does not contain) for the check. Copy the content from the HTML into the Uptime settings.