Removing Cookie Banners in User Journeys
Many modern websites have a cookie banner which pops up when the user loads the page. These can sometimes interfere with User Journeys by getting in the way of other content on the page. There are a couple of methods to closing cookie banners to allow your journey to run smoothly.
Removing Cookie Banners by interacting with the banner.
Cookie banners can be removed by clicking on the banner itself within the journey.
- Create an IfElement to wait for the banner to appear. Make sure to set the error condition to no to ensure the journey does not fail if the banner does not appear.
- Add a Click action to click on the accept button and close the banner.
- Add a Screenshot to allow you to visualise the banner disappearing (optional).
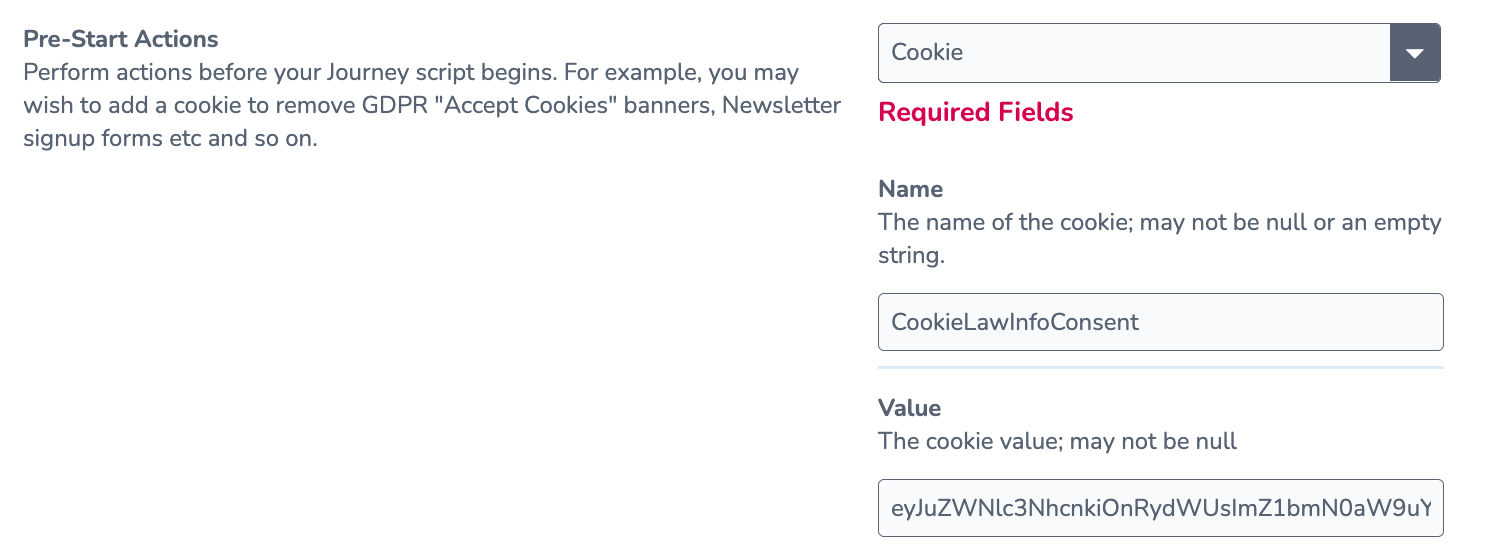
Add a Cookie to Pre-Start Actions
Often, the banners create a cookie when the user clicks on the banner. If you can identify this cookie, you can add it to the pre-start actions of the User Journey and stop the banner from appearing.
You can identify the cookie within the developer tools for your browser.
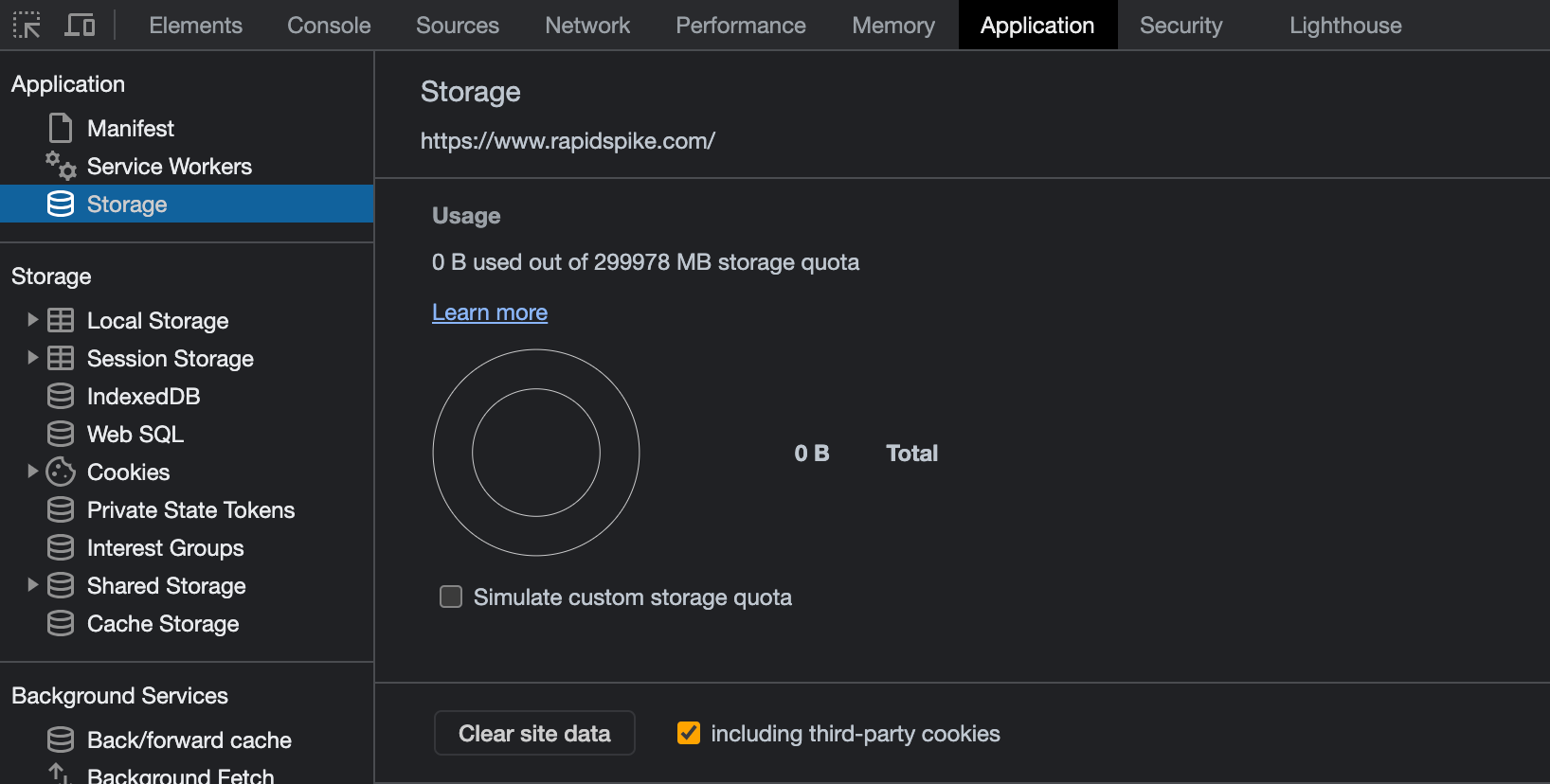
- Click Inspect Element to open developer tools for the webpage you want to check.
- Go to Application > Storage > Clear Site Data.

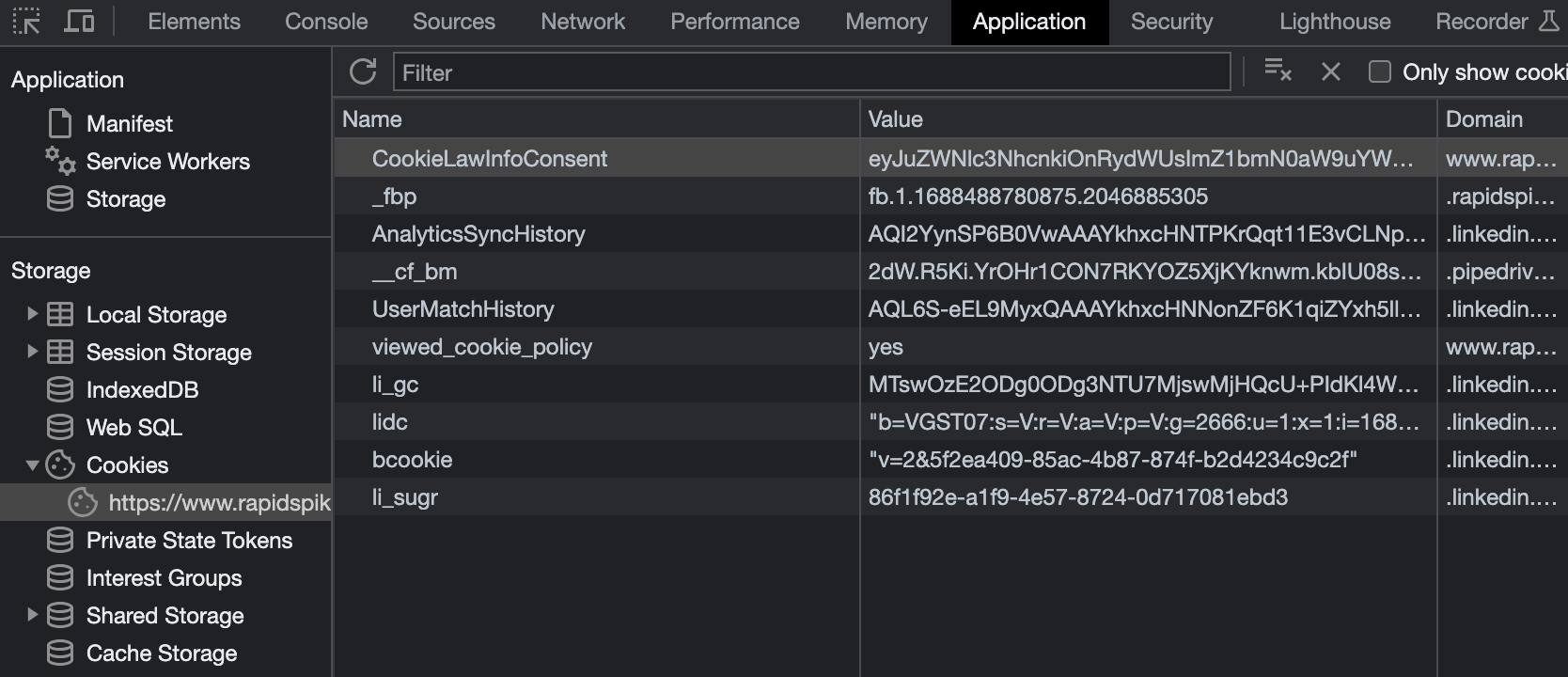
- Go Cookies > Your Website Domain.

- Refresh the page.
- Accept the cookie consent popup on the screen.
- Wait for a new cookie to appear.
- Note down the name and value of the cookie.
- Go into the Script Editor > Pre-Start Actions and select Cookie; add the name and value.