Click Actions
See here for a list of actions for clicking on and interacting with elements on your page.
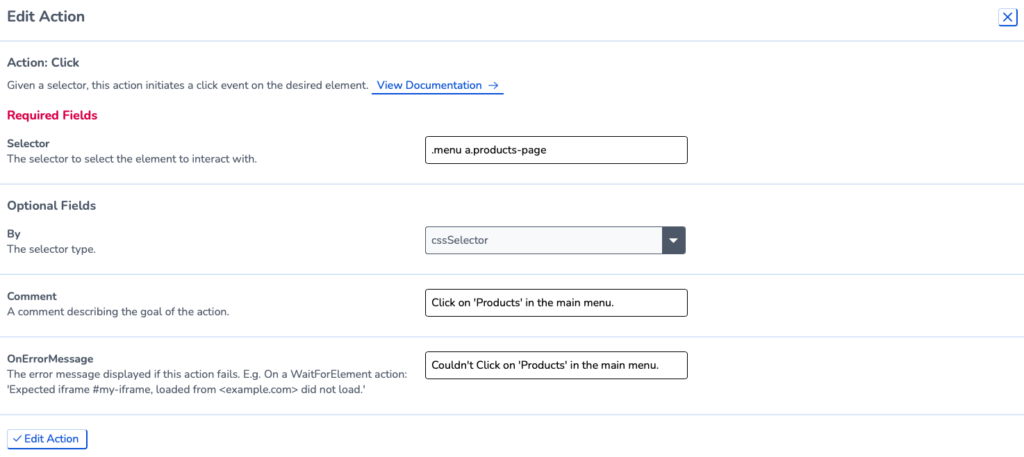
Click
The ‘Click’ action is how you navigate your site. This is the primary method for moving through different pages or performing functions. To add a click into your journey you just need to find the relevant selector on your site. Then input this selector into the ‘Click’ action.
The journey tests are fast and with perform actions almost immediately once it reaches that section. We, therefore, recommend combining clicks with the ‘WaitForElement’ action to allow the next page or element to fully load before proceeding.

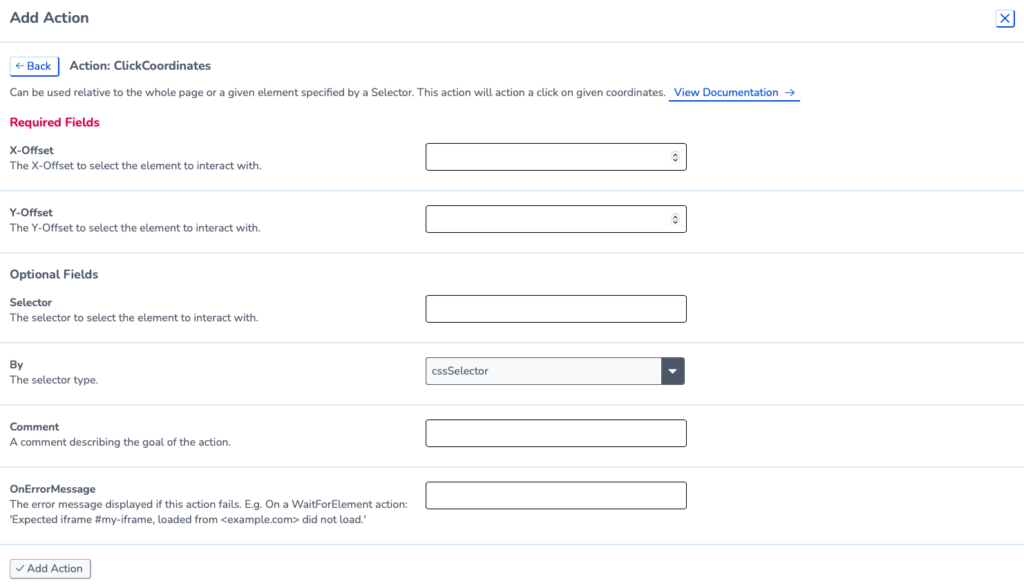
Click Coordinates
The ‘ClickCoordinates’ action allows you to perform a click based on the coordinates of the whole page. This eliminates the need to find a specific selector. We recommend using a ‘Click’ action most of the time but there are occasions when coordinates are needed.
To use this action input the X-Offset and Y-Offset which will then perform a click in that location.

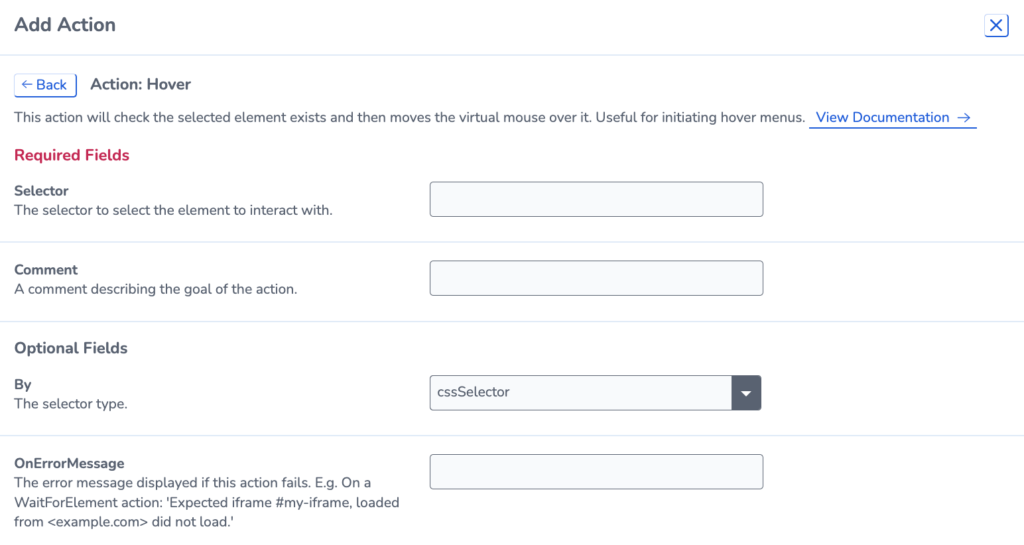
Hover
Instead of performing the click it hovers over an element. A common use for this action is when opening a navigation bar triggered by a hover.