Page Load Strategy
The Page Load Strategy setting is a setting for User Journeys and Page Load Monitors; it can be used to mitigate failures caused by non-critical resources, such as slow third-party marketing and analytical plugins that affect page rendering.
Before changing the page load strategy, it is generally recommended to investigate the cause of slow elements and communicate with third-party providers to address the underlying causes of these delays. However, changing the Page Load Strategy offers a practical solution that allows the User Journey to progress before the entire page has loaded.
Where to change your Page Load Strategy
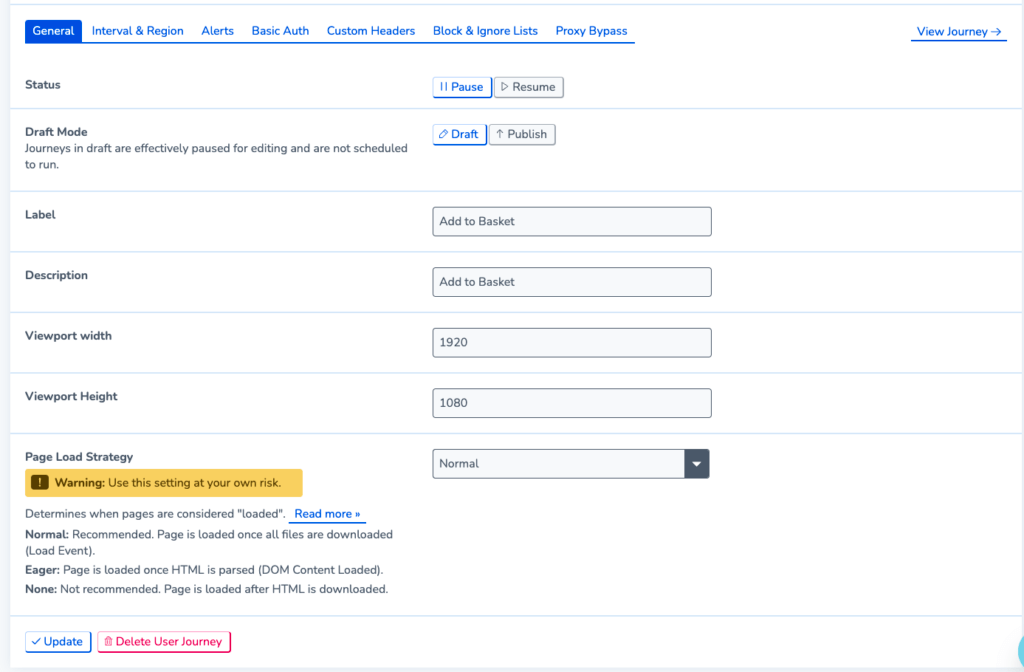
You can find Page Load Strategy in the individual monitor settings:
Choosing the right strategy
There are three options available:
- Normal (default): The User Journey waits for the entire page to load, including all dependent resources like stylesheets, JavaScript and images. The browser waits for the load event to return.
- Eager: The User Journey waits for the HTML document to be loaded and parsed but doesn’t wait for stylesheets, images, and subframes to finish loading. The browser waits for the DOMContentLoaded event.
- None: The User Journey only waits for the HTML document to be downloaded. It doesn’t wait for any other resources. This option is generally not recommended as it may result in an incomplete User Journey.
Adjusting the Page Load Strategy helps optimize the User Journey when facing slow-loading resources. It is still important to investigate the underlying causes of the delays.