Scroll down a page in a User Journey
You may want to emulate a user scrolling down the page within your user journey. You can add an action within your user journey script to scroll down the page.
This can be useful for several reasons:
- You want to visualise information further down the page in screenshots or video recordings of your journey.
- You want to click on an element that is not currently visible.
Add a scroll to a user journey using JavaScript
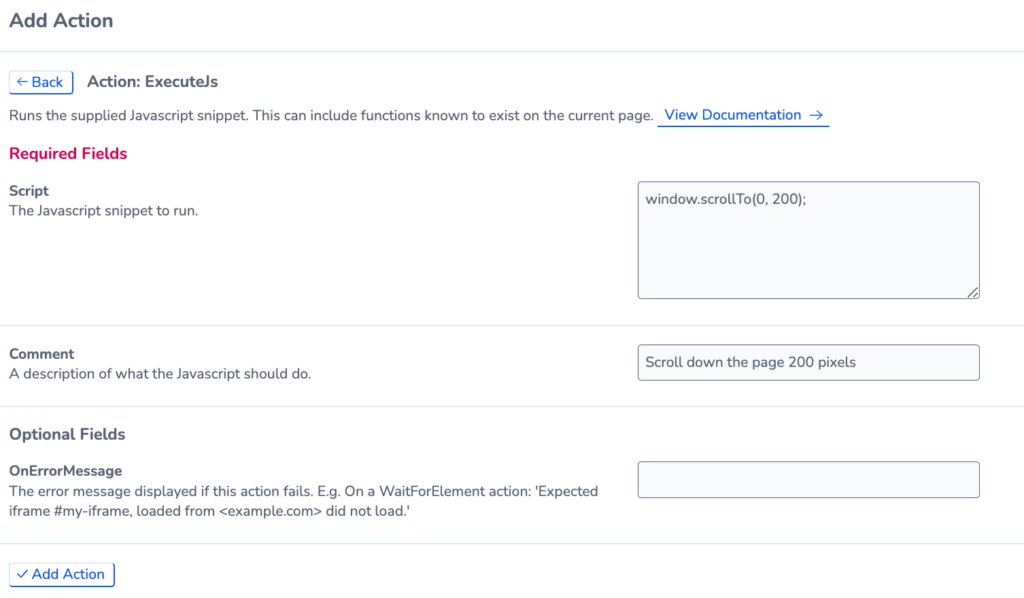
To scroll down the page, insert a custom JavaScript snippet within your user journey. This is done using the ExecuteJS action.
Enter the following into the script field:
window.scrollTo(x-coord, y-coord);
This instructs the browser to scroll to the coordinates you have defined. window.scrollTo() is a method that allows you to scroll the window to a specified position. The x-coord value defines how to scroll across the page horizontally. The y-coord value defines how to scroll down.
Enter a value into the x-coord (most likely 0 if you are only scrolling down the page) and a value for the y-coord. This might take some trial and error. See the following examples
window.scrollTo(0, 200);would scroll down the page by 200 pixelswindow.scrollTo(0, 500);would scroll down the page by 500 pixelswindow.scrollTo(0,document.body.scrollHeight);would scroll to the bottom of the page. This sets the y-coord todocument.body.scrollHeight, which describes the total available scroll height of the webpage.

Advanced: Add a smooth scrolling effect.
To make the browser scroll down smoothly rather than jumping down the page, you can use a variation of this JavaScript. The syntax is as follows:
window.scrollTo({
left: x-coord,
top: y-coord,
behavior: "smooth",
});Substitute the x-coord with the value you want to scroll horizontally, and the y-coord with the value you want to scroll down the page.
left: x-coord indicates that the scroll position along the horizontal axis (left-right) should be set to 0. This means the scroll will be positioned all the way to the left.
top: y-coord sets the scroll position along the vertical axis (top-bottom)
document.body.scrollHeight represents the height of the entire body of the page. By setting the scroll position to this value, the browser will scroll to the bottom of the page.
behavior: "smooth" specifies that the scrolling should be smooth and animated.