Switch Actions
Switch To Window
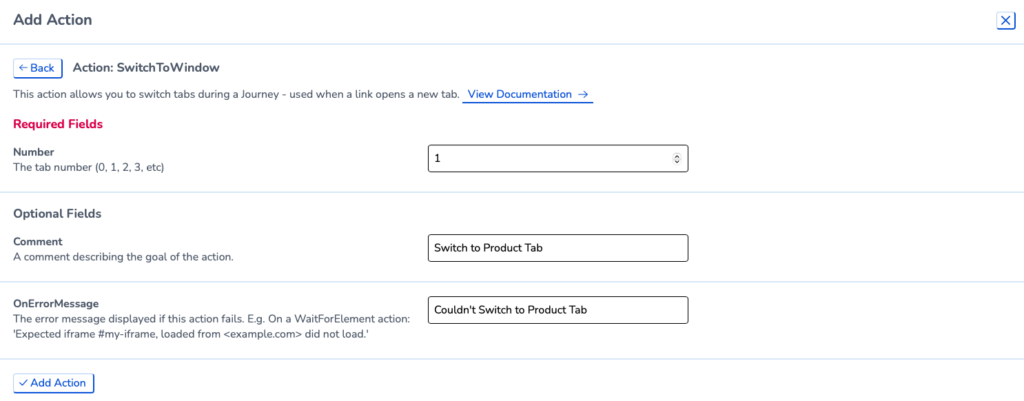
The ‘SwitchToWindow’ action is used to change the tab in your journey. While navigating your site you may have to click something which opens a new tab. For example, switching to a third-party platform or payment provider.
To set up a SwitchToWindow, enter the tab number of the tab you want to switch to. Your primary tab will be 0 and the first new tab will be 1.

We would recommend starting a new step for this action with the ‘Click’ at the start. Next a ‘SwitchWindow’ action, ‘Wait For Element’ and finally a ‘Screenshot’. This ensures that the new page loads correctly as it may take slightly longer than a simple navigation click on your site.
Switch to Iframe
The ‘SwitchToIframe’ action is essential when encountering IFrames on your site. If you aren’t familiar with this, an Iframe is essentially a HTML document embedded inside another HTML document on a website. Common examples for when you might encounter an Iframe are through advertisements and payment input fields.
Once you have identified the Iframe, you first have to find the ID, Class or identifier to make sure you are entering the right element. Enter the selector into the ‘SwitchToIframe’ action and then proceed with the interaction you want to perform within that Iframe.
Switch To Default
The ‘SwitchToDefault’ action compliments the ‘SwitchToIframe’ action as it allows you to exit the Iframe you have just entered. There is no information needed to use this action and it should be placed immediately after the action which interacts with the element within an Iframe.