Troubleshooting User Journey Failures – Common Issues
When troubleshooting User Journey script failures, it is useful to go through some common causes of failures. Understanding the causes of these failures is crucial for effective debugging and maintaining the reliability of the scripts.
Troubleshooting failures with Selectors
Changed Selector
When you script a journey, for most actions you will be required to input a selector.
A likely cause of a script failure is that the selector you have scripted has changed. For example:
- You have changed something on your site that was referenced by the selector (such as changing the Class or ID, or renaming a product)
- The selector is too long. If anything on your page changes then this will break the entire selector. It is best to stick to a shorter selector if possible. For example:
body > div > div.content.b-radius-5 > div.article-content > div > p:nth-child(4) > strongcould be shortened top:nth-child(4) > strong.
An easy way to identify this is to navigate to the page with the failure on your site and paste the selector into the Dev Tools to check if it is picked up. If nothing is identified then we would recommend changing the selector to something else.
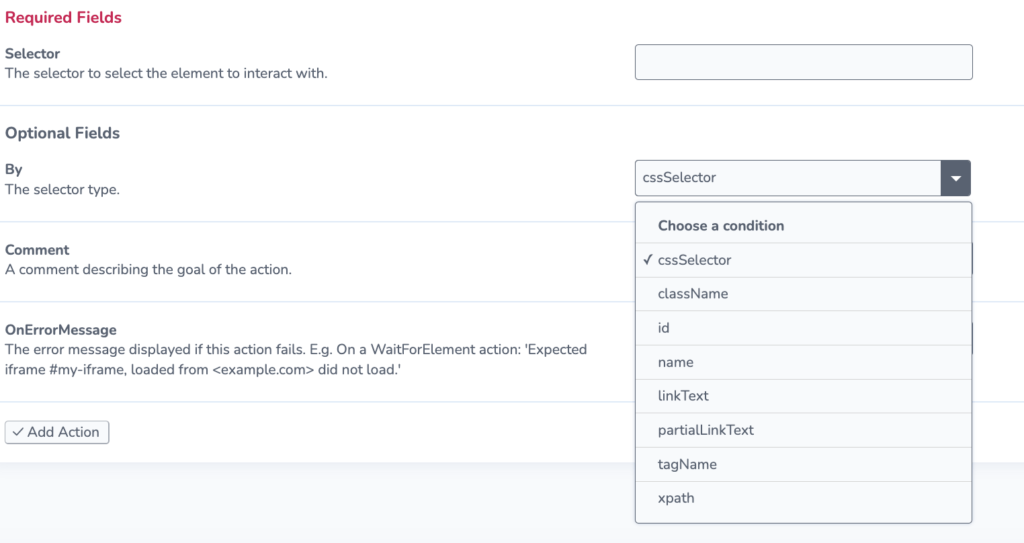
Illegal Selector
A common issue is that you have picked the wrong selector type. To fix this, edit the action and choose the correct type of selector (e.g. a CSS Selector, or XPath).

Clickable v Visible Selector
When creating the action you have the choice of ‘Clickable’ and ‘Visible’ as the evaluator for the selector.
Clickable actions check if the element is clickable, this is perfect for checking that buttons have fully loaded such as buttons, navigation and even elements such as text boxes and input fields.
Visible actions check if the element is visible, this is great if you want to check if something is present on the page such as an image or text. The only issue that can occur with this type of action is if something blocks the selector which will cause the failure.
Hidden Selector
If you have checked that the selector is definitely available and visible but you are still receiving a failure error, it might be due to the selector being hidden. This is something to double check especially if you are evaluating the selector by ‘Visible’ rather than ‘Clickable’.