Set up a Web Vitals Monitor
Introduction
Core Web Vitals are a set of user-centric metrics that measure the performance and user experience of websites. These metrics provide insight into how your site performs and enable you to optimize for better user experiences and search engine rankings. You can create a Web Vitals Monitor within RapidSpike to test the pages on your site.
Add a monitor to a new page
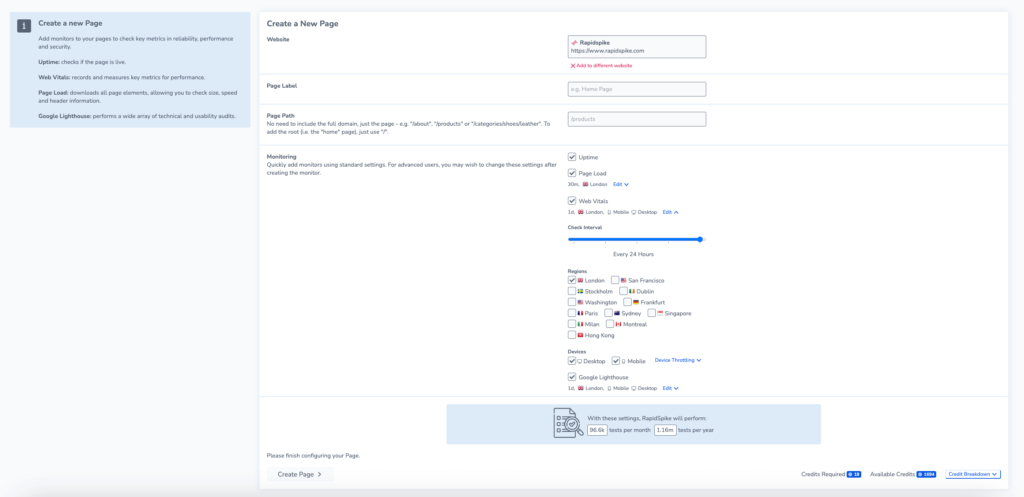
The simplest method to create a new Web Vitals Monitor is to add a new page in Rapidspike. This automatically creates a new monitor. You may also customise both the region(s) and the frequency of tests for the page.

Add a monitor to an existing page
You may also want to add a Core Web Vitals monitor to an existing page. There are two ways to do this:
- If the page does not yet have a Core Web Vitals monitor configured, navigate to Settings > Websites, Pages, User Journeys & Sitemaps and find the page where you want to add the new monitor. Click Create.
- Click the Create button at the top of the page and select Page Web Vitals. Choose the website and Page that you want to monitor.
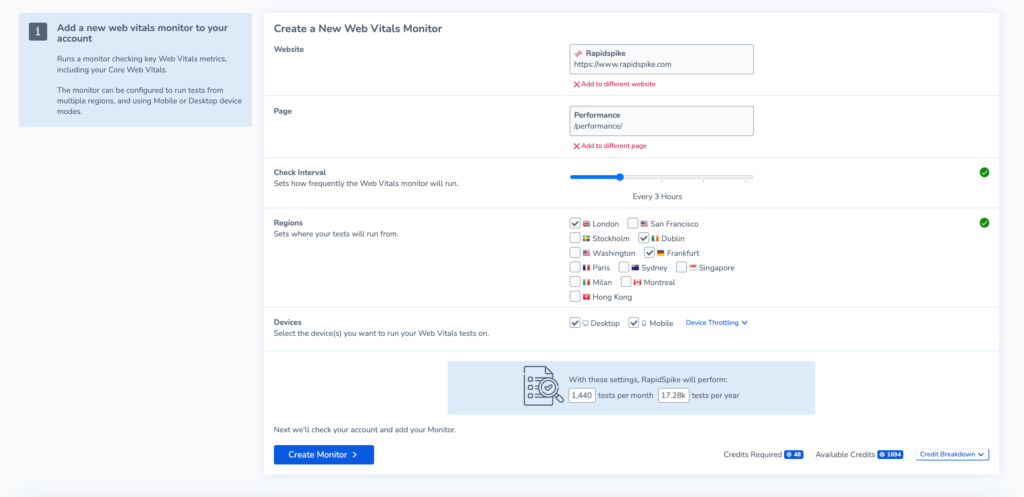
You will then be able to customise your Core Web Vitals Monitor as you require.
- Set the Check Interval – How frequently the monitor runs
- Select the region(s) you want the tests to run from.
- Choose the device(s) you want to check your Core Web Vitals on and configure device throttling.

At the bottom of the page, you can check how many credits are required for the monitor to run, as well as how many you have available to use.